These tooltips have been created to allow either text or images to be displayed within the tooltip.
There are also 6 colour variations – Magenta, Green, Blue, Orange, Red and Purple. However with these tooltips having been created using CSS of course you can choose whatever colour you like to fit in with your website.
These tooltips have been compatibility checked in all the major browsers including: Internet Explorer 7+, Firefox, Google Chrome, Safari and Opera.


Add social share buttons to any website without any knowledge of code!
Compatible with IE7+, Firefox 3+, Chrome, Opera and Safari.
Allow your users to share to the 5 most popular sharing social networks instantly! Without any configuration whatsoever, the Super Social Share Plugin will allow users to share any page with just a click.
New v1.1 update!
- Added a new network, “email”
- Added new “data-gap” attribute, specifies the gap between the sharing icons in “line” orientation
- Added new “data-radius” attribute, specifies the gap between the sharing icons and the core in “arc” orientation
- Added new “data-title” attribute, specifies what the subject of the generated email will be if email is a selected network.
- Now does the fly out calculations with non-hardcoded height/width values for the core and share icons, so users can style the core and share icons to any size they want.



SJ Gallery Pro is a responsive gallery module made for Joomla! CMS. It can act as an image slideshow. Besides, it allows images to be popped-up so that visitors can view images in a more convenient way.

This plugin automatically pre-installs seven shortcodes that are ready-to-use. But it‘s also possible to create new shortcodes with your own microdata markup that you need for future purposes. This can be done very easy with the built-in Shortcode-Generator.


Freelance Manager is powerful, yet simple, project and client management software application. It’s a perfect solution for freelance designers and developers. It also works great for consultants, project managers, and service professionals.
Features:
- Responsive Layout – Both admin and client area are responsive
- Client Management – You can easily add, edit, and manipulate client profile information as well as track all related projects, invoices, and work flow approval queues
- Project Management – You can manage all aspects of the project, from progress, cost, parameters, completion timeline, project manager, etc.
- Work flow Approval System – When a staff member or project manager has completed a task or revision for a client, the “submission” is sent to the client for review.
- File Upload Tool – You can associate uploads with a project submission. .
- Project Submissions – Project Submissions are also known as drafts, concepts, or revisions. .
- Task (To-Do) Feature – Project Managers or Staff members can create tasks to complete based on a specific project
- Time-Billing Tool – This feature enables your team create records based on a client, a project, or a specific task.
- Invoicing Feature
- Payment Gateway Integration – PayPal,AlertPay(Payza), MoneyBookers, Authorize.net (AIM), Offline
- Support Ticket System – The system features full priority management, ticket assignments, and results tracking.
- Messaging System – Clients can send messages to staff members, providing the company with a nice way to track communication
- Staff Management – You have flexibility over the permissions of each staff member, for added security
- Powerful Reports – We have developed a powerful and comprehensive reporting solution
- Smart Event Calendar – Event calendar that shows outstanding invoices, projects and tasks based on current/selected month/year
- Database Backup/Restore – Built in backup/restore feature for backing up and restoring entire database
- Visual Form Builder – Create beautiful forms using easy drag/drop form builder. Forms could be used for providing different quotes to your clients, contact or anything else
- Visual Estimator Builder – Create estimate/quote forms in just a few minutes
- and many more…

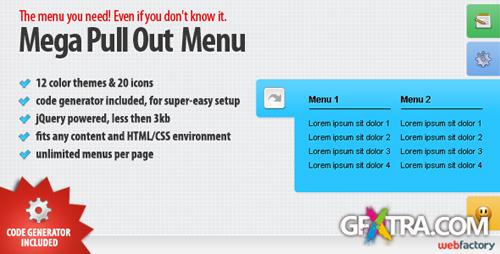
- put any content you want in it – a true mega menu
- 12 color themes & 20 buttons
- 10 predefined menus – form, social icons, various menus, articles …
- unlimited menus per page
- code generator included
- universal, versatile and easy to setup

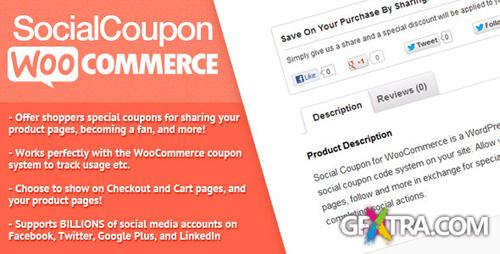
Social Coupon for WordPress is a WooCommerce extension that allows you to easily add a social coupon system to your site that allows users to get instant discounts for sharing your pages. Social Coupon makes it super easy for you to gain thousands of new fans and followers for your brand, and increase your social media traffic. More shares = more traffic = more $$$$
How does it work? You can choose to show Social Coupon on your product pages, cart page, and checkout page. When a social action is completed, a WooCommerce coupon code of your choice will be applied directly to their cart.

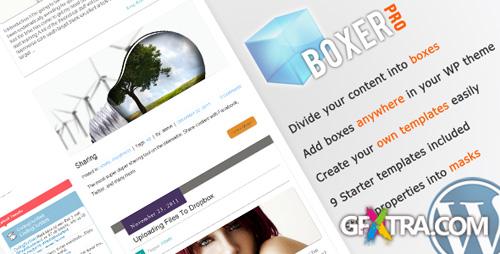
A WordPress plugin that will assist in creating beautiful content boxes by using 1 simple shortcode. Each of these boxes can contain a header, an image, some content and an optional link which can point to any given location. Boxes can be added to any section in your WordPress theme that supports shortcodes, so basically anywhere. These options are exclusive to the Pro version of Boxer:
- Uses 12 predefined templates
- Provides the option to create your own templates
- Multi-column support
- Allows for addition of multiple, customizable styles to heading, image and content sections
- Adjust background-color, fonts and font-color without modifying any CSS
- Automatic resizing and cropping of images
- Customizable buttons with icons
- Easy box duplication
- Box masks which allow you to easily copy styles over to other boxes
- Allows for translation into your own language
- Allows for the use of custom field variables in heading and content sections

- Google Chrome
- Safari
- Opera
- Mozilla Firefox
- Internet Explorer 9
- Internet Explorer 8
Guide
How to change images from “Gallery” Section
First of all, choose the image you want to put in the “Gallery ” section. Now, go to “images” folder. Then, double click on the “small” folder. Remember that in the “small” folder are only the images that will be shown in “Gallery” section. Then, paste your image there. Edit the HTML file with notepad or which program you want. In case that you want your picture to be the first, replace “img src=”images/small/1.jpg” alt=”image1” ” with “img src=”images/small/your-picture-name.jpg” alt=”image1” ” and so on. Your-picture-name is the name of your photo that can be found in images/small folder.
How to move the menu in another place
First of all, the menu is only the bar which is shown in the top.
All you have to do is to go to css folder and edit “style.css” with notepad. Replace the left position of the ”.menu” category as you want. However, my advice is to let the value in procents.
Moving the menu content
After you moved the menu, you need to move the content that is shown at every click. To do this you need to go to css folder and then to edit style.css file. Find ”.container”. After this, replace the left and top values as you want. However, the job isn’t done. Here it comes the tricky part. Go to “js” folder and then edit the javascript file called “slices.js”. Go to the bottom of the file and find “openItem = function(pos, speed, easing)”. Below it there are the values you need to modify in order to tell the slices where to go. You need to modify the “top” and “left” values.
I called “distance” the variable used to calculate the width of the window. So, these need to be replaced: “top: $this needs to be replaced -> $$ 170 $$ + 100 * Math.floor(i/4) and left: $this needs to be replaced -> $$ distance/2.5 $$ + 100 * Math.floor(i%4). Make sure that the top and left values I highlighted with ”<<this needs to be replaced >>” are the same with the ones of the ”.container” from “style.css”.
However, we are not ready yet. You need to modify the values for the functions called “disperse” and “initPattern”. Go to “slices.js” and you will find them in the top of the file. These two functions tell to the slices where to go when buttons are pressed. Replace what I highlighted : t = Math.floor(Math.random()* 50) + ^ this needs to be replaced -> ^ 1 ^, l=Math.floor(Math.random()* 294) + ^ this needs to be replaced -> ^ (distance/2.5) ^. These values are the position of the slices. Replace them with the same top and left values from “style.css” of ”.menu” so that the slices will go behind the menu.
So, for initPattern function simply replace the (screenwidth/2.5) with the left value of the ”.menu” from “style.css”. Instead of (screenwidth/2.5) it will be (20/100 *screenwidth) if the left value of ”.menu” is 20%. Do the same with the disperse function.
This is all. Even though you think that it takes a lot of time to do all of these, you will see how easy it is. It takes around 5 minutes to do all these. However, if you face problems or if you need further instructions,e-mail me at [email protected]. Feel free to tell me anything you want and I will do everything for you.

This is Rocket; a heavily customised and inverted Twitter Bootstrap skin which you can quickly and easily drop into your next project. It will allow you to save time and money for your next website.
Key Features:
- Inverted, bright and eye-catching Twitter Bootstrap skin
- Ditching those main-stream rounded corners – Square everything! (Just about!)
- Google Web Font import ‘Share Tech’ (with backup font, ‘Offside’) for headers
- No images required to make
- Perfect base to expand upon (if desired!)
- New features added if popular enough (So tell your friends!)

It is compatible even with future versions of Bootstrap, so you can freely use the original Bootstrap in your projects, then apply Green Bootstrap Skin and green yourself easily :)
The Twitter Bootstrap elements are mostly covered in the Green Bootstrap Skin Customization.

The best feature that I can say is that it’s so compatible with even future versions of Bootstrap, you can easily use the original bootstrap in your projects then insert mermaid bootstrap to over write the original styles and it works perfect :)
Although it’s better to use the mermaid bootstrap instead of the original one (as we don’t know what features bootstrap going to have for its next version!) but we tried to add and over write most of the styles so that if bootstrap got updated and you liked to use the original bootstrap to take advantage of the updated features then you have no worries about ruining your custom style!
Just simply include mermaid bootstrap right after the original one in your HTML files and you’re skin is changed!

uSquare is a wordpress responsive squared grid that can display your content in a unique and interesting way. You can use it for displaying team members, products, services, designs, blog posts or anything else that comes to your mind. In our live preview we have included 3 modifications of the original file in order for you to see how uSquare can serve your purpose.
While we developed uSquare responsive grid plugin we carefully thought about its responsive layout. We wanted to make sure that all elements are visible and accessible with all resolutions for responsive layout.


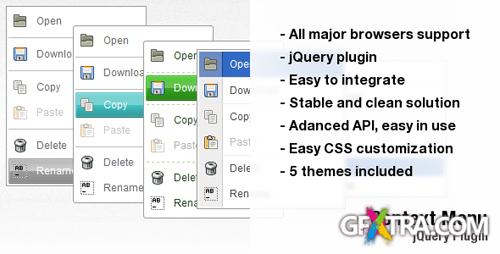
Stable and light right click menu for Your website or product!
Easy installation:<div contextmenu="YOUR_MENU_ID" />Example menu structure declaration:
var testMenu = new ContextMenu('testMenu');
testMenu.addItem('test', 'My label', 'path/to/ico.png', function (){
alert('clicked!');
});
Freatures:
- Unlimited number of menu and menu items.
- Icons support
- Automatic menu activation by html attribute (< div contextmenu=”MY_MENU” >)
- Adding/Removing items
- Hidding/Showing hidden items
- Adding/Removing separators
- Disabling/Enabling items
- CSS based design
- Easy to integrate
- Tested and light jQuery plugin
- 5 themes included – If You want, You can edit any theme